 |
Stop Adblock |
There are many best free blog sites but blogger is the most easy. It is necessary to stop Ad blocker for your blog to increase revenue. Many new bloggers think that they will make money from their blogs by displaying ads on it. But the difficulty is the Ad-blocker which is getting popularity among internet users. This is the open enemy of blogger and publisher because it blocks ads on a page. Due to this blockage, all of the impressions, views and clicks are stopped. Ultimately blogger's income is decreased. All the pro bloggers must stop ad blocker for their blog.
Ad-block is an app or extension used in web browsers in mobiles and computers. It reads the coding of a page and detects advertisements. All the advertisement related codes are blocked by Ad-block due to which no ad is loaded. It makes the page loading speed faster and gives smooth surfing but these benefits are only for visitors, not for bloggers and publishers. Therefore, it is necessary to make your blog to stop Ad-block. We will discuss two different methods for the completion of this purpose.
[Also Read: Get Stylish News Widget For Blogger ]
Method#1: Adding Codes To Source Code
In this method, we will show you how to add some pieces of code in your source code. The process is quite simple. You just need to follow the below mentioned steps.
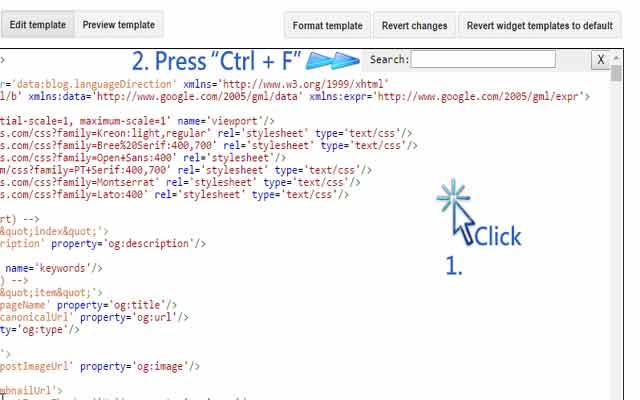
- Go to "Template" >> "Edit HTML".
- Click anywhere in coding section and press "Ctrl + F" (Mac users will press "Command + F"). A search bar will appear.
- We recommend to save backup of your template to use it later in case of any trouble.
 |
Disable Adblock Blogger |
- Write ]]></b:skin> in the search bar and press enter to find it.
- Now copy the following code and paste it above ]]></b:skin> tag.
#mbl_noadblocker {
display:none;
}
- Now type </head> in search bar and press enter to find it.
- Copy the following code and paste it just above </head> tag.
<script type="text/javascript">
if (document.getElementById("mbl_noadblocker") != undefined)
{
}
else
{
alert("We've detected that you're using AdBlock Plus or some other adblocking software. In order to keep this website free, this site is sponsored in part by advertisements.\r\nPlease consider disabling your ad blocker on this website\r\nif you enjoyed the content, and would like to support future \r\ninformative posts.Thank you!\r\n\r\nClick OK to continue\r\n\r\nPowered by playwithpc.com...");
setTimeout("nag()",12000);
}
</script>
- Now type <body> in search bar and press enter to find it.
- Copy the following code and paste it just below the <body> tag.
<script type="text/javascript" src="http://ftp.bauer-power.net/misc/tc/advertisement.js"></script>
Click on "Save Template". Now every user which is using Ad-block will see the following message until he/she stops or disables Ad-Block.
 |
Disable Adblock Blogger |
Method#2: Adding A Script In Layout
This method is simple and short as compared to the above one. You are given a script below and you need to add it your blog layout. Just follow the below mentioned steps.
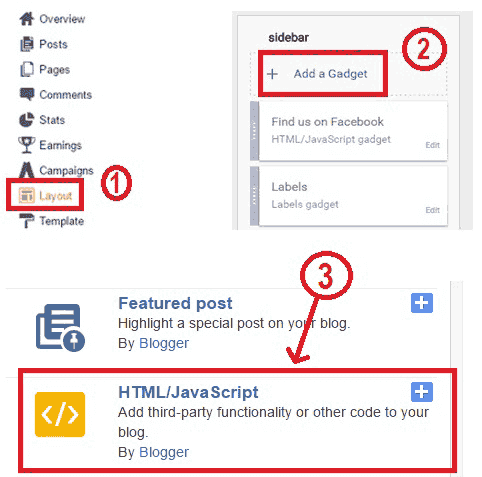
- Go to your "Layout" >> click on "Add a Gadget" in Sidebar.
- A pop up window will open. Here, click on HTML/Java Script.
- Copy the following code and paste it into this gadget.
 |
Disable Adblock Blogger |
<style>#g207{position:fixed!important;position:absolute;top:0;top:expression
((t=document.documentElement.scrollTop?document.documentElement.scrollTop:document
.body.scrollTop)+"px");
left:0;width:100%;height:100%;background-color:#fff;opacity:0.9;filter:alpha(opacity=90);display:block}#g207 p{opacity:1;
filter:none;font:bold 16px Verdana,Arial,sans-serif;text-align:center;margin:20% 0}#g207 p a,
#g207 p i{font-size:12px}#g207 ~ *{display:none}</style><noscript><i id=g207><p>
Please enable JavaScript!<br />Bitte aktiviere JavaScript!<br />S'il vous plaît activer JavaScript!<br />Por favor,activa el JavaScript!<br /><a href="http://antiblock.org/">antiblock.org</a></p></i></noscript><script>(function(w,u){var d=w.document,z=typeof u;function g207(){function c(c,i){var e=d.createElement('i'),b=d.body,s=b.style,l=b.childNodes.length;if(typeof i!=z){e.setAttribute('id',i);s.margin=s.padding=0;s.height='100%';
l=Math.floor(Math.random()*l)+1}e.innerHTML=c;b.insertBefore(e,b.childNodes[l-1])}function g(i,t){return !t?d.getElementById(i):d.getElementsByTagName(t)};function f(v){if(!g('g207')){c('<p>Please disable your ad blocker!<br/>
This site is supported by the advertisement <br/> Please disable your ad blocker to support us!!! </p>','g207')}};(function(){var a=['Adrectangle','PageLeaderAd','ad-column','advertising2','divAdBox','mochila-column-right-ad-300x250-1','searchAdSenseBox','ad','ads','adsense'],l=a.length,i,s='',e;for(i=0;i<l;i++){if(!g(a[i])){s+='<a id="'+a[i]+'"></a>'}}c(s);l=a.length;for(i=0;i<l;i++){e=g(a[i]);if(e.offsetParent==null||(w.getComputedStyle?d.defaultView.getComputedStyle(e,null).getPropertyValue('display'):e.currentStyle.display
)=='none'){return f('#'+a[i])}}}());(function(){var t=g(0,'img'),a=['/adaffiliate_','/adops/ad','/adsales/ad','/adsby.','/adtest.','/ajax/ads/ad',
'/controller/ads/ad','/pageads/ad','/weather/ads/ad','-728x90-'],i;if(typeof t[0]!=z&&typeof t[0].src!=z){i=new Image();i.onload=function(){this.onload=z;this.onerror=function(){f(this.src)};this.src=t[0].src+'#'+a.join('')};i.src=t[0].src}}());(function(){var o={'http://pagead2.googlesyndication.com/pagead/show_ads.js':'google_ad_client',
'http://js.adscale.de/getads.js':'adscale_slot_id',
'http://get.mirando.de/mirando.js':'adPlaceId'},S=g(0,'script'),l=S.length-1,n,r,i,v,s;d.write=null;for(i=l;i>=0;--i){s=S[i];if(typeof o[s.src]!=z){n=d.createElement('script');n.type='text/javascript';n.src=s.src;v=o[s.src];w[v]=u;
r=S[0];n.onload=n.onreadystatechange=function(){if(typeof w[v]==z&&(!this.readyState||this.readyState==="loaded"||this.readyState==="complete")){n.onload=n.onreadystatechange=null;r.parentNode.removeChild(n);w[v]=null}};
r.parentNode.insertBefore(n,r);setTimeout(function(){if(w[v]!==null){f(n.src)}},2000);break}}}())}if(d.addEventListener){w.addEventListener('load',g207,false)}else{w.attachEvent('onload',g207)}})(window);
</script>
[People Like To Add Infinite Scrolling In Their Blogs]
- There is no need to give any tittle for this gadget.
- Click on Save and its done.
- Now every user which is using Ad-block will see the following message until he/she stops or disables Ad-Block.
 |
Disable Adblock Blogger |
Bottom Line
Both of the above mentioned methods are perfect to disable ad-block for your blog. This thing will boost your revenue due to increased impressions and clicks. You can share your experience in comments in this regard. Feel free to ask or discuss any question about it. Share this article among your friends and family members to spread the knowledge to a maximum extent. Thanks 😊





No comments:
Post a Comment